”vue“ 的搜索结果
vue、uniapp调试工具
Vue介绍与入门(一篇就可入门)
标签: java
Vue框架
标签: vue.js javascript es6
网络安全行业产业以来,随即新增加了几十个网络安全行业岗位︰网络安全专家、网络安全分析师、安全咨询师、网络安全工程师、安全架构师、安全运维工程师、渗透工程师、信息安全管理员、数据安全工程师、网络安全运营...
vue
标签: JavaScript
vue
Vue 基础入门
标签: vue.js javascript 前端
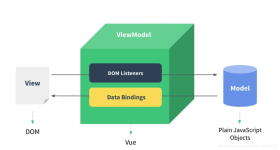
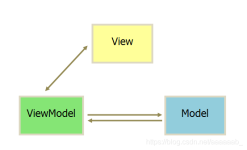
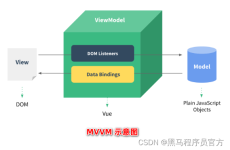
Vue 是 一 套用于动态构建用户界面的渐进式JavaScript框架。特点:采用组件化模式,提高代码复用率,且让代码更好维护。声明式编码,让编码人员无需直接操作DOM,提高开发效率。使用虚拟DOM+优秀的Diff算法,尽量...
Vue简介
标签: vue.js javascript 前端
Vue 3 是 Vue.js 框架的最新版本,它带来了许多新特性和改进,例如更快的渲染速度、更好的类型推导、更好的组合 API 等等。如果您正在使用 Vue 2.x,升级到 Vue 3 可以让您的项目获得这些新特性和改进,并且更好地...
vue常用组件库
标签: vue.js 前端 javascript
一、Vue.js UI组件 二、Vue.js开发框架 三、Vue.js实用库 四、Vue.js服务端 五、Vue.js辅助工具 六、Vue.js应用实例 七、Vue.js Demo示例 八、详细分类 01、UI组件及框架 02、滚动scroll组件 03、slider...
vue常用插件
标签: vue.js javascript 前端
element - 饿了么出品的Vue2的web UI工具套件mint-ui - Vue 2的移动UI元素- 基于 Vuejs 的开源 UI 组件库Keen-UI - 轻量级的基本UI组件合集vue-material - 通过Vue Material和Vue 2建立精美的app应用muse-ui - 三端...
欢迎阅读本篇文章,我们将带您深入探索Vue 2和Vue 3的路由配置。在现代前端开发中,路由是构建交互式Web应用程序不可或缺的一部分。Vue.js作为一种流行的JavaScript框架,在版本2和版本3之间进行了重大改进和升级。...
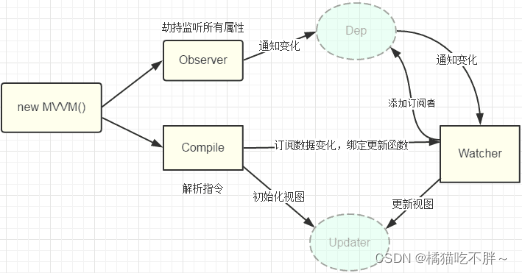
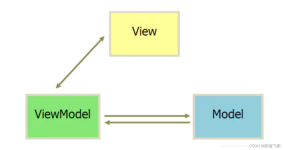
1. vue2和vue3双向数据绑定原理发生了改变 vue2的双向数据绑定是利用了es5 的一个API Object.definepropert() 对数据进行劫持 结合发布订阅模式来实现的。vue3中使用了es6的proxyAPI对数据进行处理。 相比与vue2,...
Vue开源项目汇总(史上最全)
标签: vue
目录 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 ...element ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 - 基于Vue和WeUI的组件库 iview ★6634 - 基于 Vuej...
学习Vue3 第一章
标签: vue.js javascript 前端
前端,前端面试,vue2,vue3,vue2和vue3的不同
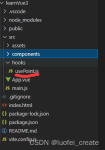
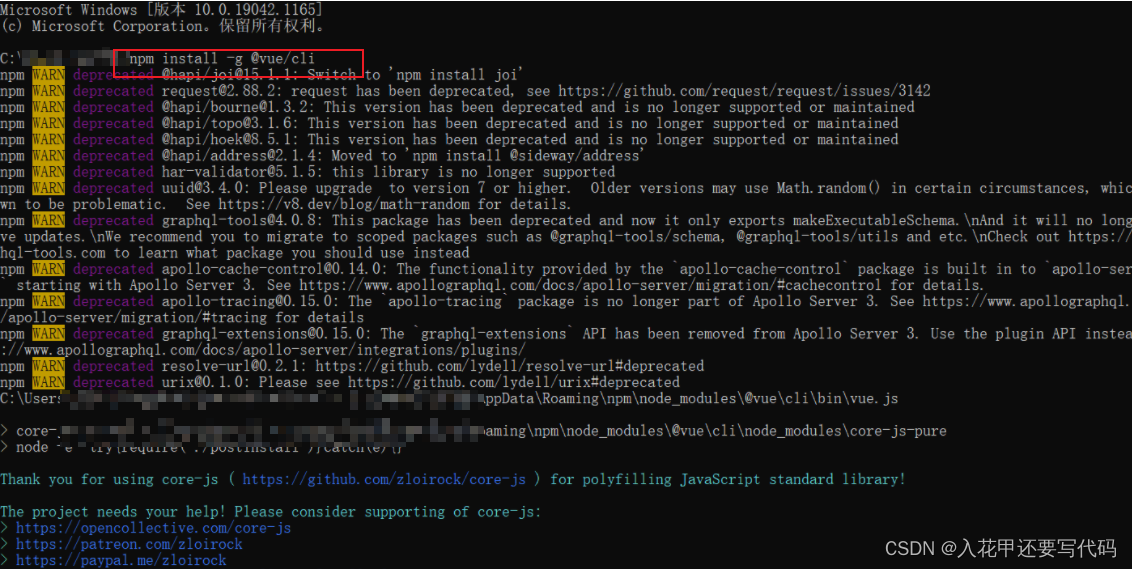
vue3 项目搭建教程(基于create-vue,vite,Vite + Vue) 一、搭建vue3 项目前提条件 二、通过create-vue搭建vue3 项目 三、搭建一个 Vite 项目 四、构建一个 Vite + Vue 项目 五、Vite + Vue 项目目录结构 六、Vite...
推荐文章
- Java基本数据类型与数组(二) (int类型数组默认值为0、trim()的作用、Sring和StringBuffer的区别(转载)、访问无效数组下标时的问题、各类数组的初始值)_当访问无效的数组下标时-程序员宅基地
- Python 容器型数据类型基本认识_python容器数据类型-程序员宅基地
- IIS系列通配符证书HTTPS多域名配置两种方法_iis域名通配符-程序员宅基地
- js中Set基本使用_js set-程序员宅基地
- 第5章:本章小节(MATLAB入门课程)-程序员宅基地
- win11 搭建Apache webdav 设置用户名密码 加密授权访问以及多个不同目录访问-程序员宅基地
- 全景分割论文阅读:MaX-Deeplab:End-to-End Panoptic Segmentation with Mask Transformers_max-deeplab: end-to-end panoptic segmentation with-程序员宅基地
- IBM SPSS Modeler 【3】 Kohonen聚类分析和直接分析法-程序员宅基地
- java毕业设计 ssm驾校预约管理系统(含源码+论文)_java毕业设计驾校报名系统-程序员宅基地
- CLion MinGW 快速配置 OpenGL GLUT 环境的方法(配图)_clion 导入glut-程序员宅基地