javascript在不断的发展,各种新的标准和提案层出不穷,但是由于浏览器的多样性,导致可能几年之内都无法广泛普及,babel可以让你提前使用这些语言特性,他是一种用途很多的javascript编译器,他把最新版的...
”vue-cli3“ 的搜索结果
如果项目使用的是scss/sass预处理器,则需要安装less和less-loader,vue-cli3已经在底层预留了less配置,因此无需查找文件添加配置 cnpm install less less-loader --save-dev 如果...
值得注意的是,vue-cli在开发环境中TerserWebpackPlugin是不会生效的,所以在引入该插件时,即使我们希望只在生产环境中生效,不需要判断当前的环境。 应用初尝试 vue-cli对于TerserWebpackPlugin是有
(cli3相对于cli2,之前的build和config文件夹不见了,那么应该如何配置 如webpack等的配那只需要在项目的根目录下vue.config.js 文件(是根目录,不是src目录)) module.exports = { devServer: { port: 8080,...
在vue.config.js下面配置baseUrl 3.2.0之前 3.2.0之后 官方推荐使用publicPath代替baseUrl 重新打包即可
vue-cli3 添加 axios 插件 最近在使用vue-cli3 开发用户管理系统后台的时候,使用到axios 插件 读取后台数据json格式文件。 首先: 添加axios, 在vue-cli3 中可以使用命令 vue add axios 1、在项目所在路径打开...
以前用的都是vue-cli2脚手架做vue项目,最近想着得跟着时代的步伐,于是更换成了vue-cli3,结果后台给了个https://xxx.xxxx.xx的代理地址,一开始代理模块自己如下写法,结果就有了接下来的接口骚操作 devServer: ...
vue-cli3相对vue-cli有很多重要的更新。 首先说一些vue-cli这些工具的初衷吧: 这些工具就是为了让开发者能够开箱即用快速地进行应用开发而开发的,它们秉承的是“约定大于配置”思想,简单说就是"能不配置的就不...
vue-cli-service: command not found报错引发的血案
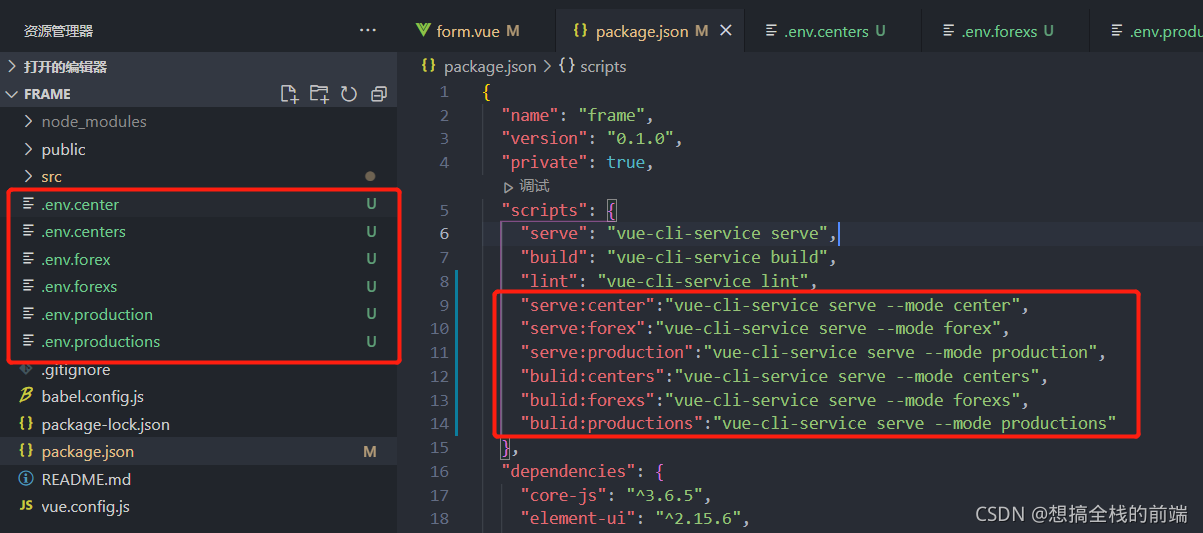
vue-cli-service serve 默认:process.env.NODE_ENV=development .evn.development ENV = 'development' VUE_APP_BASE_URL = 'https://development.demo.com' 生产环境: vue-cli-service build // 默认:process....
vue-cli3项目浏览器兼容问题,在低版本系统中白屏 vue-cli3 中自带 babel-polyfill ,会将es6语法转化成es5 语法。但是如果依赖中有es6, polyfill是不能检测出来的。官网解释: 处理办法: 如果该依赖基于一个...
1、新建两个文件夹,分别用于存放vue-cli2和vue-cli3 2、进入vue2文件夹下载安装vue-cli2.0 vue-cli2.0版本下载命令为npm install vue-cli或者npm install vue-cli@版本号,这里我指定了版本号,还有这里不要加-g...
本文又名:vue/cli3中不得不知的webpack配置..如大家所见,我在前文也写过 vue-cli3.0默认项目目录与2.0的相比,更精简:1.移除的配置文件根目录下的,build和config等目录,2.移除了static文件夹,新增了public文件夹...
目录 ...vue-cli3/cli4: npm install -g vue@cli 2. 创建新项目 vue-cli2: vue init webpack 2.0project vue-cli3/cli4: vue create 3.0project 或通过视图创建项目:vue ui 3. 启动项目
如果要安装vue-cli3. 那么命令就要相应的变成 sudo npm install -g @vue/cli 查看vue 命令 也可以查看vue-list 这样以后安装vue脚手架就可以直接用vue 命令了。 一切安装完成之后,切换到你要创建项目的目录下...
在vue.config.js中的deServer配置了proxy,如 但是在请求的时候报404错误,试了一下其中的方案,有一些是无效的。解决方案如下 有pathRewrite的话,需要在target那里加上/sxxj4t 或者把pathRewrite改成 还...
这里写目录标题1、安装、卸载2、项目创建3、项目结构4、项目启动 1、安装、卸载 ...vue-cli3: 全局安装:npm install -g @vue/cli@版本号 或 cnpm install -g @vue/cli@版本号 卸载:npm uninstall -g
vue-cli与@vue/cli vue脚手架版本目前有2,3,4.不管搭建哪个版本的脚手架,首先都需要安装node. node的安装 node的安装我们可以直接去node官网(http://nodejs.cn/)下载安装,node安装完之后,node自带的包管理工具npm...
vue-cli相关
最近做的一个项目中在用vue-cli3.0创建项目的时候不小心选择了pwa这一个插件,碰到了不能设置网页图标的问题。 在最新的vue-cli3.0直接在index.html中设置icon是不行的,需要在vue.config.js中设置一个pwa属性。 ...
文章目录安装node.js安装cnpm安装vue-cli 脚手架构建工具(必须在全局中进行安装)创建项目 安装node.js 从node.js官网下载并安装node,安装过程很简单,一直点下一步就ok了 安装完之后,我们通过打开命令行工具...
推荐文章
- javafx预览PDF_javafx pdf-程序员宅基地
- ipv4与ipv6访问_纯ipv4访问纯ipv6-程序员宅基地
- css强制换行-程序员宅基地
- 链霉亲和素修饰的CdSe–ZnS量子点-程序员宅基地
- 饿了么4年 + 阿里2年:研发路上的一些总结与思考-程序员宅基地
- vue的sync语法糖的使用(组件父子传值)_sync传值-程序员宅基地
- 最大流最小割_网络最大流量与割的容量的关系-程序员宅基地
- queryString模块_querystring模块安装-程序员宅基地
- 安卓电量检测工具Battery Historian的使用记录_battery-historian 电量测试-程序员宅基地
- 基于QPSK的载波同步和定时同步性能仿真,包括Costas环的gardner环_qpsk符号同步-程序员宅基地