Vue3 实现文本复制到剪贴板
”vue2剪贴板读写操作“ 的搜索结果
剪贴板 Clipboard API 为 Navigator 接口添加了只读属性 clipboard,该属性返回一个可以读写剪切板内容的 Clipboard 对象。通过Clipboard 接口的 writeText() 方法可以写入特定字符串到操作系统的剪切板。和导出txt...
,该属性返回一个可以读写剪切板内容的。:指令所绑定的元素,可以用来直接操作。还有一些没解释的钩子函数请参考。将影响当前活动的可编辑元素。还有一些没使用的钩子请参考。还有一些没解释的参数请参考。:一个...
Vue插件粘贴板 clipboard 使用介绍
浏览器环境下,JavaScript 读写剪切板 读取剪切板 var p = navigator.clipboard.readText(); p.then(function(clipText){ console.log(clipText); // 剪贴板内容 }); 写入剪切板 var clipboard = navigator....
渲染器进程之间交互隔离,并且也不允许它们直接访问操作系统级别的API,Electron实现了一套进程通讯机制,当渲染器进程需要访问任何操作系统级别的API时,可以与主进程通信,由主进程实现必要的功能。简单来说,Electron ...
简单总结了一下,这并不是一篇完整的文章,因为我还没有写完呢。以后碰见什么题 会继续在这个基础上更新。java那部分 就先不更 了 ,过两天在更。
什么是盒子模型 把所有的网页元素都看成一个盒子,它具有content,padding,border,margin 四个属性,这就是盒子模型 盒子模型有两种形式:标准盒子模型,怪异盒子模型 标准模式,总宽度= width + margin(左右) ...
2.查找clipboard选项,编辑值为需要允许firefox访问剪贴板图片的站点地址 方法二: 1.打开firefox配置文件所在目录 firefox-->帮助-->故障排除信息-->打开目录 2.新建userjs user_pref(...
VueUse不是Vue.use, VueUse 为Vue 2和Vue3服务的一套Vue Composition API的常用工具集,,它提供了一系列的 hooks 和工具函数,帮助我们更方便地使用 Vue Composition API。通俗的来说,这就是一个工具函数包支持了...
3. 在需要使用剪贴板功能的页面中,可以通过uni.setClipboardData和uni.getClipboardData进行剪贴板的读写操作。 需要注意的是,如果应用需要在Android平台上使用剪贴板功能,还需要在AndroidManifest.xml文件中...
VUE—前端开发常用的npm包
标签: vue
Prod环境 名称 功能 地址 md5 md5加密 https://www.npmjs.com/package/md5 uuid 创建uuid https://www.npmjs.com/package/uuid anywhere 静态服务器 https://www.npmjs.com/package/anywhere ...
转 用vscode实现vue.js项目的一个完整过程 1、新建项目 打开...
Vue介绍 简介 Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。 数据驱动 Vue的数据驱动是通过MVVM这种框架来实现的。 MVVM框架主要包含3个部分:model、view和 viewmodel...
想要实现这样一个需求,给定一个输入框和按钮,点击按钮时会将输入框的内容复制到剪贴板,方便用户操作。该如何实现呢?
写代码是比较枯燥的,茫茫多的业务代码更加枯燥了,实现需求的时候,特别是一些管理平台,无外乎一些表单、表格、弹框等,项目用的是vue + element-ui eg: 弹框在业务里面几乎是都会用到,下面
(题图:梵高-橄榄树) 提出需求 因为工作原因,现在有一个需求就是需要用户使用QQ或者微信复制一张截图后,在div中直接粘贴这张...根据在MDN上的定义,Clipboard接口提供了一种读写操作系统剪贴板的方式。这样我们...
只是鉴于之前一直没搞定读写Windows剪切板的功能,其实用第三方插件clipboard.js就能办到原文链接:JavaScript复制内容到剪贴板常见方法查了一下万能的Google,现在常见的方法主要是以下两种:第三方库:clipboard.j...
electron 小 demo,把剪切板中的图片转成 base64 格式的 img 标签或 markdown 语法,可以缩放图片及进行压缩。用的是 electron-vue 这个 cli。 相关资料: https://electronjs.org/docs/api/accelerator ...
Clipboard API 阻止用户复制内容 在复制文字后追加内容 读取剪切板内容 让图片插入到剪切板
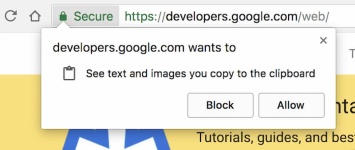
只有在用户事先授予网站或应用对剪切板的访问许可之后,才能使用异步剪切板读写方法。本地没问题,但是当嵌入到iframe中,复制直接报错了;往输入框内输入内容后点击复制,就可以复制了。给iframe添加allow属性。...
MySQL Community Server 5.0.45 MySQL是一个小型关系型数据库管理系统,开发者为瑞典MySQL AB公司。目前MySQL被广泛地应用在Internet上的中小型网站中。由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一...
推荐文章
- YOLO V8车辆行人识别_yolov8 无法识别路边行人-程序员宅基地
- jpa mysql分页_Spring Boot之JPA分页-程序员宅基地
- win10打印图片中间空白以及选择打印机预览重启_win10更新后打印图片中间空白-程序员宅基地
- 【加密】SHA256加盐加密_sha256随机盐加密-程序员宅基地
- cordys 启动流程_cordys服务重启-程序员宅基地
- net中 DLL、GAC-程序员宅基地
- (一看就会)Visual Studio设置字体大小_visual studio怎么调整字体大小-程序员宅基地
- Linux中如何读写硬盘(或Virtual Disk)上指定物理扇区_dd写入确定扇区-程序员宅基地
- python【力扣LeetCode算法题库】面试题 17.16- 按摩师(DP)_一个有名的讲师,预约一小时为单位,每次预约服务之间要有休息时间,给定一个预约请-程序员宅基地
- 进制的转换技巧_10111100b转换为十进制-程序员宅基地