”vue组件“ 的搜索结果
Vue常用的组件库大全【前端工程师必备】【实时更新】【移动端、PC端(web端)、数据可视化组件库(数据大屏) 、动画组件库、文本编辑器,富文本Markdown,3D组件库】
自己写的vue组件怎么才能让其他人引用呢,或者是共用组件如何让其他项目引用。本文就粗细的介绍下,如有疑问欢迎共同讨论。在这里你能了解下如下知识点: 1. 如何发布一个包到npmjs仓库上 2.如何引用一个npm包,尤其...
Vue组件详解
标签: vue.js javascript 前端
因为组件F在组件A中被注册组件F被定义为组件A的子组件,...总之,Vue 组件实例是一个非常重要的概念,在 Vue 应用程序中扮演着至关重要的角色,了解组件实例的生命周期和使用方法,可以更好地构建和管理 Vue 应用程序。
3. Ant Design Vue:Ant Design Vue是一个借鉴Ant Design实现的Vue组件库,它提供了一套漂亮、易于使用的UI组件,如按钮、布局、表格等。1. Element UI:Element UI是一个非常流行的基于Vue的组件库,它提供了一系列...
今天带领大家敲一个vue组件小案例 vue对组件的定义:组件是可复用的 Vue 实例 组件之间是互不影响的,一个组件的崩溃,并不会影响整个项目的运行。 全局组件 // 注册全局对象,要写在vue实例的上面 Vue....
Vue组件
标签: vue.js 前端 javascript
项目中很多模块经常会复用:侧边导航组件、分页、文件下载、项目中常用的 echarts图表的封装(比如折线图、柱状...用vue开发的项目,都是采用组件化的思想开发的。3. event自定义事件。2. slot定制插槽。1. props参数。
【Vue组件详解(一)】
标签: javascript 前端框架 前端
作者:lindelof 译者:前端小智 来源:medium ...在本文中,我们将探讨一些最常见的vue js组件。你可以收藏一波。 Table 类 Vue Tables-2 地址:https://github.com/matfish2/vue-tables-2 Vue Tab.
vue组件传参
标签: vue.js 前端 javascript
vue组件之间可以进行参数传递,组件传参可分为父向子传参、子向父传参、兄弟之间传参
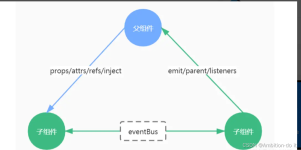
前言 组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法...本文总结了vue组件间通信的几种方式,如props、$emit/$on、vuex、$parent / $children、$attrs/$listen
html页面引入vue组件需要在页面引入http-vue-loader.js注意:要查看页面引入vue组件的效果不能直接在本地打开index.html,会有跨域问题,可以在本地配置一个nginx转发,再用浏览器访问...component.vueHello {{who}}...
在做侧边栏导航动态加载时,需要用到vue的组件递归,最开始打算直接写函数递归来解决问题,结果没什么卵用,越写越复杂。注意不要在组件内定义vue.components,否则会报错。直接在组件中调用即可。
标签内,编写Vue组件的JavaScript代码。首先,创建一个Vue组件对象,定义组件的模板、数据和方法等。需要注意的是,Vue组件的代码可以放在单独的JavaScript文件中,然后在HTML文件中使用。你也可以将Vue框架的...
Vue组件的命名规则
标签: vue.js 前端 Vue组件的命名规则
在组件中, 父组件给子组件必须用,例如。2. 在template中必须使用。 3.在组件的data中用引用时,只能是方式,比如。 不规范命名的报错信息,如下图所示: 4.文件名最好全小写,因为有些古老的操作系统(window10)...
Vue组件与复用详解 文章目录系列文章目录前言一、什么是组件?二、使用步骤2.1 全局注册后,任何Vue 实例都可以使用。如:2.2 在Vue 实例中,使用component选项可以局部注册组件,注册后的组件只有在该实例作用域下...
vue组件缓存
标签: vue.js 前端 javascript
先来看看官网对keep-alive的一些功能说明:组件之间切换的时候,你有时会想保持这些组件的状态,以避免反复重渲染导致的性能问题。就可以使用到keep-alive,它可以用来进行动态组件的缓存组件复用,提高性能 缓存不...
可以用组件的name属性值,来注册我们封装的组件,可以自己定义name属性组件名 让使用者有个统一的前缀风格App.vue中注册和使用。
vue2
Vue组件的使用
标签: vue.js 前端 javascript
一般情况下,vuex适合大型项目、组件结构复杂的项目实现数据共享,vuex无视组件的父子、兄弟关系,只要在store中进行了注册,所有的组件都可以共享,但是也会存在一些问题,比如刷新页面会导致一些信息丢失的问题,...
推荐文章
- Linux给当前终端发消息,linux下 write/wall 给其它用户/终端 发送即时文本消息-程序员宅基地
- 自然语言处理的bert, GPT, GPT-2, transformer, ELMo, attention机制都是些何方神圣???_transformer elmo gpt bert gpt-2-程序员宅基地
- typora使用pandoc_pandoc安装后怎么和typora连上-程序员宅基地
- #sas建模-挖掘技术的应用与分类-程序员宅基地
- Android—ProgressBar进度条自定义样式_android自定义progressbar的style-程序员宅基地
- 如何选择Python版本2还是3_python2 python3 指定版本-程序员宅基地
- 最短路径的四种算法_最短路径算法-程序员宅基地
- keil流水灯c语言程序两个一起亮,Keil单片机点亮一个灯及循环流水灯三种实现方法详解...-程序员宅基地
- [luogu 4442] [COCI2017-2018#3] Portal {spfa+bfs}_coci portal-程序员宅基地
- 华为杯数学建模比赛经验分享_华为杯数模准备-程序员宅基地