web前端是什么意思?_WEB前端开发web前端就是前端网络编程,也被认为是用户端编程,是为了网页或者网页应用,而编写HTML,CSS以及JS代码,所以用户能够看到并且和这些页面进行交流。html里文字居中代码怎么写?下面...
”web前端“ 的搜索结果
web前端开发基础入门篇(一)
标签: 前端
Web前端开发工程师其实是查BUG,改BUG,写BUG。哈哈,以上内容纯属开玩笑。事实上,Web前端开发工程师简单地说,就是使用HTML、CSS、JavaScript等技术来实现客户端(手机和电脑)上的页面以及一群具有交互效果的人。 ...
* 取消li标签的点样式效果 *//* 设置自动内减 *//* 字体设置 *//* 内容布局 *//* 字体设置 *//* 内容布局 */
web前端实习报告范文三篇前端实习即将结束了,我非常怀念大学这段实习时光,在实习的这短短两周的时间里,我每一天过的都是踏实的,充实的;我相信,只要我秉持艰苦奋斗,为理想拼搏的精神,尽管在未来的前端路上...
Web前端开发技术 Web前端开发技术包括HTML5,CSS3,JavaScript,DOM,BOM,Ajax等。其中HTML5,CSS3,JavaScript三大技术被称为“web标准三剑客”。 1.HTML(内容) HTML(Hyper Text Markup Language)是超文本标记语言。...
推荐9个web前端模板框架
标签: web前端模板
一、填空题(每空1分,共70分) 1、JS中的数据类型有哪些_number、string、boolean、undefined、null、object、array、function、NaN__________________________________________;(3分) 2、JS中强制类型转换为...
web前端开发教材初级 包括 01.HTML基础 02.CSS基础 03.JavaScript程序设计 04.HTML5和CSS3 05.jQuery 5个模块的代码 web前端开发教材初级源代码.rar
2020年下半年 Web前端开发中级 理论考试 考生姓名:——————————— 准考证号:—————————— (考试时间9:00-11:30 共150分钟) 本试卷共3道大题,满分100分。 请在指定位置作答。 一、单选题...
很多想要学习web前端和Java的人,总是比较纠结自己要学习你那个,web前端和Java要了解web前端和Java的区别,就必须搞懂他们都是什么,干什么的。1、要搞懂区别,我们首先要知道他们是什么。Web前端: 就是用来作我们...
web前端基础知识:表格
标签: 前端
1 引言刚接触小程序,会有很多错误的思路去编写,为了避免在代码方面出错,本文将对前端和小程序做一个区分。2 问题描述微信小程序与web前端的区别。3 算法描述在web的html中我们一般都...
IT培训在职业教育行业中颇受欢迎,其中web前端因为代码较为简单,薪资前景也比较好,许多IT小白都选择跨行学习。接下来我们就来具体为大家讲解一下web前端课程的学习内容。 第一阶段:HTML5+CSS3 在第一阶段会学习...
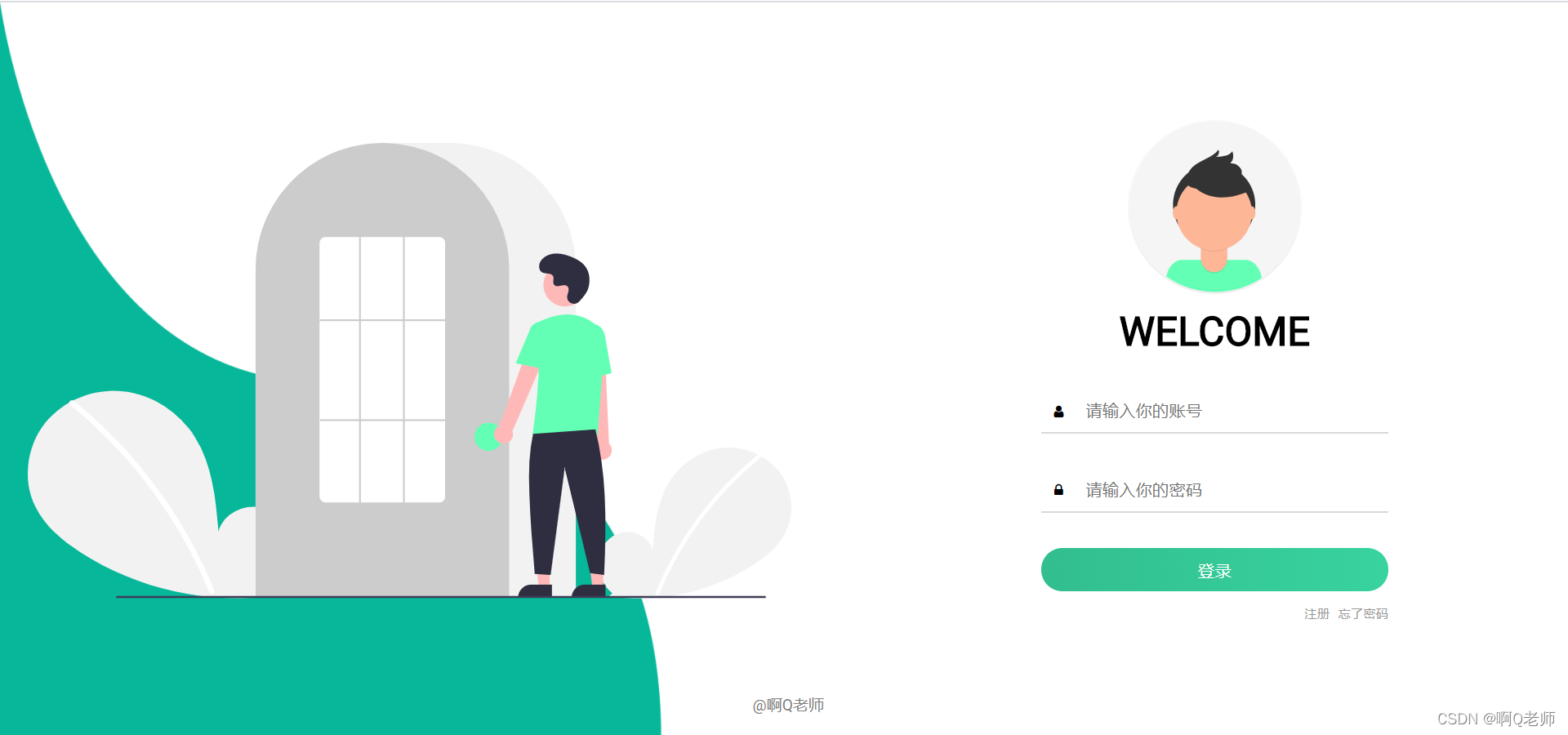
web前端之登录界面
标签: javascript css html5
题目如下: 1.首先构建HTML代码(骨骼): <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Register</title> <link rel="stylesheet" ...div class=
为了应大家的要求,web前端中文站给大家聊一聊web前端这块的工作要求情况。将岗位区分,从主要职责、专业技能、素质能力、特别要求共四大方面给大家介绍下。PS,当然,不同的岗位,薪资不一样,特别是工作三年后,...
web前端学习总结
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地