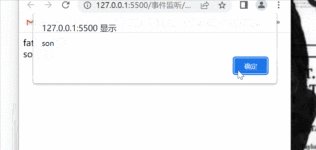
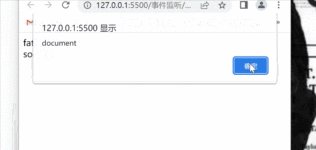
先看个例子: ... ...方法二:判断event.target 和 event.currentTarget是否...当事件冒泡到上一级时,event.currentTarget变成 了上一级元素,这时候判断二者不相等,则就不作响应处理逻辑。 修改第一个例子: ...
”事件冒泡“ 的搜索结果
NULL 博文链接:https://747017186.iteye.com/blog/2071567
事件冒泡原理 从下至上 从最里面元素事件冒泡到最外层父级元素上 大哥 二哥 三弟 var a = document.getElementsByClassName('a')[0] var b = document.getElementsByClassName('b')[0] var c = document....
什么是事件冒泡
标签: javascript 前端
什么是事件冒泡 事件冒泡就是指父元素和子元素有相同的事件,当触发子元素事件时,会向上冒泡,同时也会触发父元素事件 事件冒泡的三个阶段 1、捕获阶段:从window对象传导到目标节点(上层传到底层)称为“捕获...
一、什么是事件冒泡 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个...
javascript 中事件冒泡和事件捕获机制的详解 二者作用:描述事件触发时序问题 事件捕获:从document到触发事件的那个节点,即自上而下的去触发事件—由外到内 事件冒泡:自下而上的去触发事件—由内到外 绑定事件...
JavaScript中的事件委托与事件冒泡,以及常用的event的属性,其中主要详细讲了event.target
事件委托(事件冒泡)
标签: 前端 javascript 开发语言
事件冒泡成就了事件委托
一、事件冒泡 1、什么是事件冒泡 2、阻止事件冒泡的方式 3、事件冒泡的优点 二、事件委托/事件代理 1、什么是事件委托 2、为什么要用事件委托? 3、事件委托的原理 4、事件委托怎么实现 5、事件源 6、 ...
事件冒泡和事件捕获是什么?能做什么?看完这篇你就明白了
本文主要介绍了JS中绑定事件顺序(事件冒泡与事件捕获区别)。具有很好的参考价值,下面跟着小编一起来看下吧
在这个例子中,当你点击子元素时,只有...阻止事件冒泡和默认事件是前端开发中常见的需求,特别是在处理复杂的交互逻辑时。事件冒泡是当一个元素的事件被触发后,该事件会向父级元素传播,触发父级元素的相同类型事件。
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。...
事件冒泡(Event Bubbling)、事件捕获(Event Capturing)和事件委托(Event Delegation)是 JavaScript 中与事件处理相关的三个重要概念。它们涉及到事件在 DOM 树中传播和触发的方式。例如,如果你有以下 HTML ...
JQuery 提供了两种方式来阻止事件冒泡。 方式一:event.stopPropagation(); 代码如下: $(“#div1”).mousedown(function(event){ event.stopPropagation(); }); 方式二:return false; 代码如下: $(“#div1”)....
<%@ Page Language=C# AutoEventWireup=true CodeFile=Default5.aspx.csInherits=Default5%> <!DOCTYPE ...<... <head runat=server>...Porschev--
点击这里即可免费获取,包括答案解析。实战项目、讲解视频,并且会持续更新!**如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)[外链图片转存中…...[外链图片转存中…(img-BkZQJXmD-1713805774527)]
事件传播的三个阶段是:事件捕获、事件冒泡和目标。事件捕获阶段:事件从祖先元素往子元素查找(DOM树结构),直到捕获到事件目标 target。在这个过程中,默认情况下,事件相应的监听函数是不会被触发的。事件目标:...
一、什么是jquery事件冒泡 在很多教材或者手册都可能会涉及到事件冒泡的概念,老手来说这当然是最基本的概念,但往往对于初学者可能比较陌生或者说从来没有听说过。下面就结合代码实例来简单介绍一下什么是事件冒泡...
在前端开发工作中,由于浏览器兼容性等问题,我们会经常用到“停止事件冒泡”和“阻止浏览器默认行为”。 1..停止事件冒泡 JavaScript代码 //如果提供了事件对象,则这是一个非IE浏览器 if ( e && e....
//触发事件自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则...
第一个参数:事件名称第二个参数:执行函数第三个参数:指定冒泡还是捕获,默认是false,冒泡。同DOM2级一样,只不过添加了更多的事件类型,鼠标事件、键盘事件。关于DOM事件级别,只要能答出来就行,不会问太多的...
然而,在今天一些大型的WEB交互项目中,比如大型的WebGame项目,JavaScript事件冒泡影响是值得重视的。本文通过一个简单的例子来讲解JavaScript事件冒泡及使用注意事项。 如果你对JavaScript事件冒泡还没有什么印象...
事件冒泡:即是事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点。当事件到达目标节点之后,会沿着捕获阶段的路线原路返回,同样所有经过节点会被触发。即是自内而外,从叶到根,从小到大。 说...
为了取消div元素的单击事件冒泡,代码中使用了even.cancelBubble = true;语句。本段代码适合HTML初学者学习。关键词:事件冒泡、取消冒泡、单击事件。用途:学习如何使用JavaScript取消HTML事件的冒泡。
javascript中有些事件的触发频率非常高,比如onresize事件(jq中是resize),onmousemove事件(jq中是mousemove)以及上面说的鼠标滚轮事件,在短事件内多处触发执行绑定的函数,可以巧妙地使用定时器来减少触发的次数,...
大家都知道,jQuery事件触发时有2种机制,一种是事件委托,另一种是事件冒泡,冒泡或默认的事件发生,在某些时候是不需要的,在此就需要一些可以阻止冒泡和默认的事件的方法,本文介绍三种方法做到不同程度的阻止,感...
下面小编就为大家分享一篇vue中阻止click事件冒泡,防止触发另一个事件的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
js事件冒泡 概念:事件冒泡(event bubbling),即事件开始时由最具体的元素(文档中嵌套层次最深 的那个节点)接收,然后逐级向上传播。也就是说我点击子元素,如果父级元素也有监听点击事件,也会被触发到。 ...
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地