css动画合集
”动画“ 的搜索结果
RecyclerView实现Item滑动加载进入动画效果,详情链接地址http://blog.csdn.net/u012341052?viewmode=contents
一篇文章教会你css3中的动画
css动画相关的实现
Android 动画系列一之帧动画
先放大缩小,再移动位置,停三秒,再消失,这种连续的动画如何用DOtween来实现呢?
今天简单了解一下css动画一、css动画是什么?CSS中的动画类似于flash中的逐帧动画,表现细腻并且非常灵活,使用CSS中的动画可以取代许多网页中的动态图像、Flash动画或者JavaScript实现的特殊效果。二、使用步骤1....
BaseAnimation,如果有新版本会自动提醒大家更新,也希望大家多多贡献自己的动画xml文件或者其他源码,一起来打造这个开源的app 1.3版本更新内容: 1.Splash增加2个动画 2.高仿动画效果增加10个 3.ListView集合增加15个...
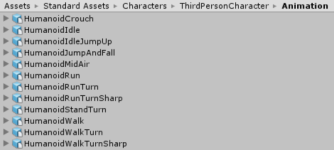
实现原理也是简单粗暴,把每一帧动画时刻SkinMeshRenderer所有的顶点坐标写入到Texture2D,然后在顶点着色器中读取所有顶点的坐标,根据时间轮流在动画帧数区间从动画Texture2D采样,这样就实现了基于GPU的顶点动画...
所以给动画降帧,实际上是一种用体验换性能的决策,在动画不复杂但是数量很多的情况下(比如一些弹幕动画、点赞动画),给动画降帧并不会影响动画效果,此时降帧就能累计节约大量的 GPU 性能。 二、动画渲染对性能
Activity左边滑出,右边滑入的动画切换的demo,链接:http://blog.csdn.net/u012301841/article/details/46920809
为了增强用户体验,通常在切换时都会指定一个动画,以使切换过程显得平滑。Flutter SDK组件库中已经提供了一些常用的切换组件,如PageView、TabView等,但是,这些组件并不能覆盖全部的需求场景,为此,Flutter SDK...
Animations是css3的一个模块,使用keyframes定义如何随着时间的移动改变CSS的属性值,可以通过指定它们的持续时间,重复次数,如何重复来控制关键帧的行为。
使用Vue3自带的Transition组件给页面组件之间切换加过渡效果,主要应用在移动端设备,改善用户的交互体验。
vue基础:Vue动画
标签: javascript 前端 json
推荐文章
- Springboot——mybatis配置_springboot配置mybatis-程序员宅基地
- 计算机网络体系结构-程序员宅基地
- 韶音、南卡、Oladance开放式耳机值得买吗?多维度测评实力最强品牌-程序员宅基地
- bert简介_tensorflow 2.0+ 基于BERT的多标签文本分类-程序员宅基地
- jupyter notebook常用快捷键和语法_jupyter notebook怎么换行-程序员宅基地
- 教材编者,请多点儿“钻研”精神-程序员宅基地
- MySQL如何更改数据库名字_mysql update数据库名称-程序员宅基地
- windows上最好用的文件管理软件 Directory Opus_directory ops-程序员宅基地
- AWT图形界面设计编程——1.AWT容器_awt容器定义-程序员宅基地
- 一文看懂mybatis底层运行原理解析-程序员宅基地