1. [代码]原生JS实现ajax 发送post请求var oStr = '';var postData = {};var oAjax = null;//post提交的数据postData = {"name1":"value1","name2":"value2"};//这里需要将json数据转成post能够进行提交的字符串 ...
”原声ajax发送post请求“ 的搜索结果
和风天气查询
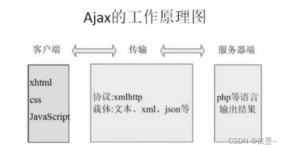
一、什么是Ajax: AJAX即...2、post请求方式:参数携带在请求体中,是一种隐式的、更为安全的请求方式。 三、代码实现Ajax中的get请求方式 (1)get不带参数时的请求 //第一步:创建一个实例 ...
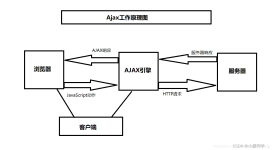
AJAX在浏览器与Web服务器之间使用异步数据传输(HTTP请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。AJAX描述了一种主要使用脚本操作HTTP的Web应用架构,AJAX应用的主要特点是使用脚本操纵HTTP和...
AJAX请求
标签: ajax 前端 javascript
Ajax 原生请求
为大家推荐了一个非常简单的Ajax请求实例,可以在不重载页面的情况与 Web 服务器交换数据,感兴趣的小伙伴们可以参考一下
AJAX概念 AJAX全称:Asynchronous Javascript And XML。AJAX并不是一种新的编程语言,是一种技术。AJAX实现了页面不需要刷新也能获取数据。 使用AJAX技术,关键在于XMLHttpRequest对象。...//发送请求 xmlhtt
3.使用send() 来发送请求。 4.使用onreadystatechange事件来监听。如果表示readystate4就说明解析成功, 且status200(状态码成功),就说明与后台搭建成功。 5.使用responseText来获取服务器返回的数据 兼容: IE6...
原生ajax请求的封装
标签: 服务器 ajax javascript
原生ajax请求的封装 原生ajax请求分为四步: 1.创建请求对象 判断浏览器的兼容问题 ie浏览器:window.ActiveXObject 常用浏览器:window.XMLHttpRequest if (window.XMLHttpRequest) { var xhr = new ...
/*ajax封装@param option:传入一个对象属性分别为(顺序可以打乱):url:请求的路径type:请求的不同类型get或postdata:发送的数据,格式:key1=value1&key2=value2callback:回调函数,方便用户处理自己的数据,传递逻辑...
原生js的ajax请求
标签: ajax
原生js的ajax数据请求 var ajax = new XMLHttpRequest(); ajax.open("GET", "http://api.*******.com/about/h5/?key=time"); ajax.onreadystatechange = function () { if (ajax.readyState == 4 &
这几天大家一定都在忙着面试或者是想要去面试吧,所以针对大家的面试我来讲讲面试中对于ajax的问题的回答,前几天我也遇到这个坑结果没有爬上来,所以今天写这个文章的...原声ajax请求 var http=null; if(window.A...
原生JS与jQuery对AJAX的实现一、定义W3C里这么解释AJAX:AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。...就是利用JS来无刷新与后端交互,通过get和post方式把数据发送到...
原生ajax的封装
标签: ajax js javascript
Ajax定义:Ajax(Asynchronous JavaScript+XML,即异步JavaScript加XML),是一种通过异步请求的方式向服务器请求数据,在无需重新刷新整个网页的情况下,能够更新部分网页的技术。 作用:更好的提升用户的体验,并...
Ajax原生
标签: ajax javascript 前端
回归下原生js,网上看到的AJAX封装,遂拿来改改,不知还有何弊端,望指出!var ajaxHelper = {/*1.0 浏览器兼容的方式创建异步对象*/makeXHR: function () {//声明异步对象变量var xmlHttp = false;//声明 扩展 名...
最近在采集某网站的时候发现是通过post请求来请求数据的,使用的数据格式是request payload,这个和之前看到过的常见的POST请求不同(Form data),这个时候在使用Form data的请求方式来提交时,就无法请求到真实...
说在前面: 传统方法的缺点: 传统的web交互是用户触发一个http请求服务器,然后服务器收到之后,在做出响应到用户,并且返回一个新的页面,每当...这个做法浪费了许多带宽,由于每次应用的交互都需要向服务器发送请...
1.不需要插件支持(一般浏览器且默认开启JavaScript即可);2.用户体验极佳(不刷新页面即可获取可更新的数据);3.提升Web程序的性能(在传递数据方面做到按需放松,不必整体提交);4.减轻服务器和带宽的负担(将...
1.url:要求为String类型的参数,(默认为当前页地址)发送请求的地址。2.type:要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。3.time...
一、Ajax 概述 Ajax 是 Asynchronous Javascript And XML 的简写 Ajax是一门技术,并不是一门语言 使用XHTML+CSS来标准化呈现 使用XML和XSLT进行数据交换及相关操作 使用XMLHttpRequest对象与Web服务器进行异步...
网页前端-原生ajax(第一部分)
标签: 前端
第一天了解ajax的心得
python爬虫处理POST request payload请求最近在采集某网站的时候发现是通过post请求来请求数据的,使用的数据格式是request payload,这个和之前看到过的常见的POST请求不同(Form data),这个时候在使用Form data的...
原生AJAX
标签: ajax jquery javascript
ajax可以在网页不刷新的情况下可以请求数据然后实现网页局部刷新或者渲染 如何创建一个原生的ajax 上代码!!! //第一步 先城建一个ajax的核心 XMLHttpRequest let xhr = new XMLHttpRequerst(); //第二步 使用...
第一步:使用ajax发送数据的步骤 第一步:创建异步对象 //XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新 var xmlhttp = new XMLHttpRequest(); ...
原生Ajax
标签: ajax javascript 前端
JS原生AJAX请求
标签: ajax javascript
个人学习
var postData = { "name1": "value1", "name2": "value2"};postData = (function(obj){// 转成post需要的字符串.var str = "";for(var prop in obj){str += prop + "=" + obj[prop] + "&"} return str;})(post...
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta ...meta name="viewport" content="width=device-width, initial-scale=1.0">...原生ajax<..
最近在做页面交互,在用ajax监听下拉列表的时候,出现一些问题,起初因使用原声的select样式ajax请求没有出现问题。 后期将下拉列表改成bootstrap中的下拉列表样式,ajax监听出现问题,后来检查代码是事件冲突了,...
推荐文章
- 计算机AMD方案不超过4000元,4000元左右AMD R5-1400配RX570全新芯片显卡电脑配置推荐...-程序员宅基地
- qt for ios扫描二维码功能实现-程序员宅基地
- 【漏洞复现】用友-U8C-反序列化-TableInputOperServlet-程序员宅基地
- 大型园区网络建设与管理-802. 1 x 认证体系7.4-程序员宅基地
- Unity Build IOS包_ios build unity-程序员宅基地
- Unity3d的安装-程序员宅基地
- Python爬虫周记之案例篇——基金净值Selenium动态爬虫-程序员宅基地
- STM32F103ZET6移植FreeRTOS_stm32f103zet6 free-程序员宅基地
- Maven之(一)Maven是什么_maven是什么?可以做哪些工作?-程序员宅基地
- 微信小程序(抖音小程序):手机号码解析失败解决方案_微信小程序解析手机号-程序员宅基地