”坏丶毛病“ 的搜索结果
前言:大家是不是经常很头疼数据中存在一些诸如undefined、null等字符的情况呢?本文介绍如果快速过滤掉这些数据 用map操作数组一般是很常见的使用方式,但是map需要我们返回一个值,我们通常会判断这个值是否存在,...
需求: 起初是为了处理不同地区的项目(如:迪拜项目),可能和我们东八区存在时区问题,导致项目部署到现场展示的是我们东八区的数据时间,如东八区数据入库的时间是 " 2020-12-29 12:38:33 ",但是放到迪拜实际这...
背景: 项目采用vue cli3搭建,集成前端组件以及地图效果,导致项目打包后资源包文件特别大,打包速度慢,首屏渲染耗时长,甚至出现左右界面图表数据不渲染的问题。 优化前准备: 首先我们需要先排查影响性能、导致...
如何在vue中修改组件库的样式? vue中我们经常会使用一些第三方的组件库,可以达到快速搭建项目界面布局的效果,无非就是用什么组件库的问题。 但是,不管我们使用element ui、vuetify或是别的什么组件库,修改样式...
前端界面布局中,滚动条是我们必不可少的东西,当我们容器不足以呈下所有内容时,需要滚动条来支撑我们查看完整的数据。 当然了,简单的属性我们就不介绍了,想必大家都很了解和熟悉,我们来看个特殊的属性。...
过滤数据是我们日常开发中必然会用到的。 常见的场景:当我们从后端请求到数据列表时,我们需要对其中符合条件的数据进行筛选、当我们拿到数据,我们希望把英文首字母大写,等等。 js常用的操作方法是filter: ...
改变样式是我们实际开发中最常做的事情。 诸如在css中,我们添加鼠标滑入滑出效果添加不同的样式。 诸如在js中,我们根据某个条件,或者触发某个方法,去动态改变某个样式。 那么,在vue中,我们更能很轻松的达到这...
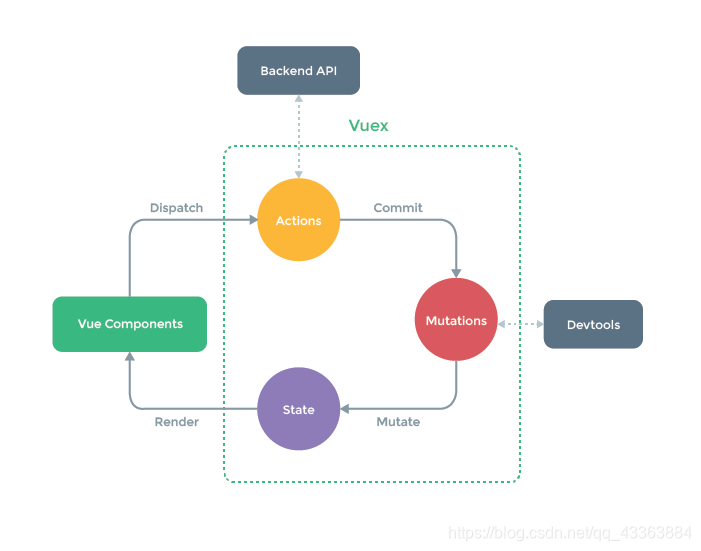
vue中的vuex是一个全局的公共仓库,用来保存我们各个组件共用的一些数据 但是我们在像vuex通过mutations保存数据时,并不知道数据变更的情况,除非我们在需要的组件中监听对应的vuex数据。 当然了,万物都有解决...
vue本身内置了watch函数,可以很方便的用来监听数据的变更,包括vuex数据的变更. 但是,这都是基于vue文件的前提下。 如果我们想要在js等其他文件监听vuex数据的变更,该如何进行? 这里提供两种思路方法,本章...
vue如何在非vue文件中监听vuex数据的变更? 通常我们在vue文件中监听数据的变更,尤其是vuex中数据的变更非常方便,通过watch函数可以很便捷的拿到数据变更前后的值,并作出相应的处理。 但是,当我们需要在诸如js等...
何为命名视图? 有时候想同时 (同级) 展示多个视图,而不是嵌套展示,例如创建一个布局,有 sidebar (侧导航) 和 main (主内容) 两个视图,这个时候命名视图就派上用场了。 你可以在界面中拥有多个单独命名的视图,...
这里介绍几个数组常用的而且超级实用的方法,主要都是用来获取数组中符合条件的某个值 1、find:给定条件,返回数组中第一个满足该条件的值,之后的值不再进行检测,当没有找到满足该条件的值时,返回undefined ...
这里就不解释什么是跨域了。 跨域是前端最头疼的事情,它阻止了我们向后端请求数据,使之我们无法拿到数据去渲染。 当然,后端可以解决跨域,而且相当简单。但是如果再后端没办法的情况下,前端如果处理这种问题呢...
有时候,我们得到的数组并不是按照我们期望的顺序排列的,那么我们需要按照我们的需求把他们进行排序。 例如:我们有个数组,我们希望按照从小到大的顺序排列 const arr = [1, 3, 6, 768, 11, 42, 56];...
es6提供了3个新方法——entries、keys、values 用于遍历数组,它们都返回一个遍历器对象,可用for-of循环遍历。 它们唯一的区别在于: entries:是对键值对的遍历 keys:是对键名的遍历 values:是对键值的遍历 ...
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中,基本请求有5种: get:多用来获取数据 post:多用来新增数据 put:多用来修改数据(需要传递所有字段,相当于全部更新) ... del...
先描述一下场景:vue项目,后台请求地址在配置文件中已经设置为全局的,每次变动只需修改一次即可,然后要部署到三台服务器。 然后:修改服务器地址,打包,部署 -->修改服务器地址,打包,部署 -->...
原始数据:数组中有三个关于电影的对象数据 const movies = [ { title: 'a', year: 2018, rating: 4.... { title: 'b', year: 2018, rating: 4.7 }, { title: 'c', year: 2018, rating: 4.9 } ...
变量的解构赋值 1,数组篇 es6允许按照一定的模式从对象或者数组中取值,然后对变量进行赋值,这被称为解构赋值 const server={ ip:127.0.0.1, port:3000 } //常规写法 const ip=server.ip;...const port=server....
推荐文章
- 记录nvm use node.js版本失败,出现报错: exit status 1: ��û���㹻��Ȩ��ִ�д˲�����_nvm use失败-程序员宅基地
- lua面向对象编程之点号与冒号的差异详细比较-程序员宅基地
- 百度云虚假下载_虚假新闻:关于公共云的5种常见误解-程序员宅基地
- Tesseract图像识别OCR的学习1_tesseract doocr-程序员宅基地
- 不同层级的Android开发者的不同行为,我们该如何进阶和规划?-程序员宅基地
- Pelee: A real-time object detection system on mobile devices-程序员宅基地
- Hadoop环境搭建(保姆级教学)_hadoop平台搭建步骤-程序员宅基地
- ZooKeeper实战之ZkClient客户端实现负载均衡_zookeeper实现负载均衡案例-程序员宅基地
- Android 枚举 VS 枚举注解_android 枚举注解-程序员宅基地
- HDU1715--第i个斐波那契数 大菲波数_返回第i个斐波那契数-程序员宅基地