1.苹果手机文档怎么传输到 icloud drive尽管苹果为 OS X/Windows 提供了完整的 iCloud Drive 文件访问,但这在 iPhone/iPad 上却做不到。如果你希望访问 iCloud Drive 文件,你需要一些应用的帮忙。来看看哪些应用...
”文件上传“ 的搜索结果
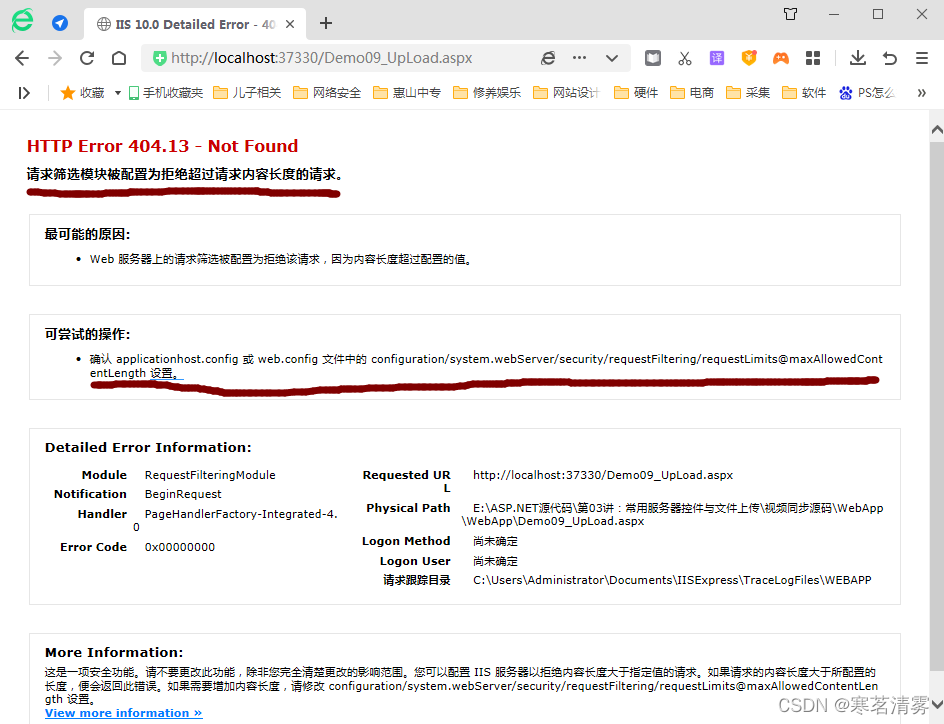
tomcat服务器中文件上传遇到报错提示上传错误,可以尝试的解决方法如下: 1、把项目接收的文件大小限制上线设置大一些: #设置上传请求的大小为1G spring.servlet.multipart.max-request-size=1024MB #设置上传文件...
在平时工作中,总是会接触过很多文件上传的功能,因为用惯了各种操作库来处理,所以总有一种云里雾里的感觉,没有清晰的思路,归根到底还是没有理解文件上传的原理。接下来将揭起工具...
学习记录
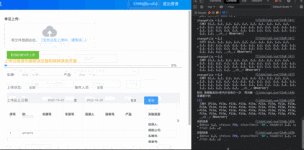
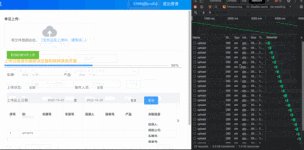
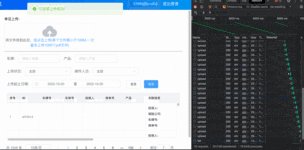
前端大文件上传 - 分片上传
标签: 前端
文件上传漏洞攻击与防范方法 文件上传漏洞简介: 文件上传漏洞是web安全中经常用到的一种漏洞形式。是对数据与代码分离原则的一种攻击。上传漏洞顾名思义,就是攻击者上传了一个可执行文件如木马,病毒,恶意脚本,...
内容:我是将多文件上传到服务器的地址上,直接上代码 controller /** * 多文件上传 * * @param files * @return */ @PostMapping("filesUpload") @ResponseBody public DeviceResponse filesUpload(@...
这里使用apache的开源jar包完成上传功能,使用jar包分别是:common-...springmvc-mvc.xml配置,这里主要配置springmvc解析器CommonsMultipartResolver等等,这里主要是配置文件上传解析器,下面是配置文件代码...
这种攻击方式是最为直接和有效的,“文件上传” 本身没有问题,有问题的是文件上传后,服务器怎么处理、解释文件。如果服务器的处理逻辑做的不够安全,则会导致严重的后果。 2、上传漏洞危害 1.上传文件是web脚本...
vue3 实现文件上传
标签: vue
vue3 实现文件上 <template> <el-button type="primary" icon=...上传文件</el-button> <el-dialog title="上传文件" :close-on-click-modal="false" v-model="uploadFile" width="500p
SpringBoot 文件上传(可配置文件上传路径) 1. 在application.yml中配置文件上传路径 ,上传文件大小 application: #版本 version: 1.0.0 #文件上传路径 profile: D:/profile/ spring: servlet: multipart: ...
通过vue和element实现多文件上传 二、实现步骤 // 代码片 <el-form ref="dataForm" v-loading="formLoading" :model="temp" :inline="true" size="mini" label-position="right" la
注意:maxPostSize参数只有当request的...tomcat目录下的conf文件夹下,server.xml文件中以下的位置中添加maxPostSize参数。当服务器是Tomcat时,通过POST上传的文件大小的最大值为2M(2097152)。当maxPostSize...
avue之upload
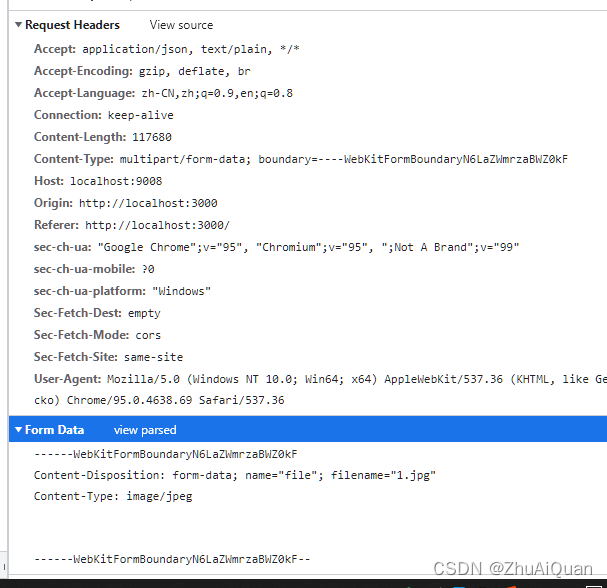
一、文件上传 1、上传的html 我们可以使用input实现文件上传 <input type="file" id="upload"> 2、访问上传的文件 通过dom访问 const input = document.querySelector("#upload"); const files = input.files...
推荐文章
- Adaboost模型公式的参数推导_adaboost加权公式-程序员宅基地
- 削峰填谷与应用间解耦:分布式消息中间件在分布式环境下并发流量控制的应用_消息中间件削峰填谷-程序员宅基地
- C 语言实现智能指针___attribute__((cleanup(free_stack)))-程序员宅基地
- 刮刮卡兑换-程序员宅基地
- H5横屏,移动端缓存_h5 横向-程序员宅基地
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地