怎样把文件上传到这里介绍几种将本地文件上传到云服务器的方法:一、Windows服务器上传文件方式1、运行mstsc,连接远程桌面的时候,点“选项”“本地资源”–详细信息。2、“磁盘驱动器”前面打钩。连接远程电脑后,...
”文件上传“ 的搜索结果
java文件上传判重姿势浅谈
标签: java
一、场景:文件上传,用户极有可能上传重复文件,内容完全一致。如果对上传的文件未做任何处理,对于文件存储系统来说将是灾难,大量重复的数据,如果允许上传大文件,那么对于存储资源将是巨大的浪费。对于重复的...
1.定义UI结构 <!-- 导入jquery --> <script src="../lib/jquery.js">...-- 上传文件按钮 --> <button id="btnUpload">上传文件</button> 2.判断是否选择了文件 $(function () {
前言: CTF下的文件上传考法也有很多种,结合做过的题目进行一个总结。
问题描述: 限制文件的上传类型,在change事件或者是成功的回调函数中,做限判断会触发事件冒泡,并且无法删除页面上的展示列表中的文件 解决方案: ... action="文件上传的位置" :limit="1" :before-
当用户上传完文件关闭页面后,再次打开编辑后需要 回显 出来, 并且还能清空,如下图所示: 解决方案 示例环境:Vue2 / Ant Design Vue 2 ,只保留了核心功能,没有任何校验,如有需要自行添加。 在项目中建立一...
当时写文件上传是一件让人难受的事情,测试了很久,终于完成。 写完之后超超超超超超级开心~ 效果如下图: 功能描述: 点击添加,可以增加多条,如下图: 2. 点击删除,顾名思义,删掉这一行。 3. 点击...
文件上传漏洞的概述 上传漏洞的危害 文件上传漏洞的利用 文件上传漏洞的防御 1、背景 现代的互联网的Web应用程序中,文件上传是一种常见的要求,因为它有助于提高业务效率。在Facebook和Twitter等社交网络的Web应用...
FUSE挖掘文件上传漏洞(工具简介)
若依上传文件大小设置
swagger单文件上传 @Value("${web.upload-path}") private String webUploadPath;//这个实在配置文件配置的 @PostMapping(value = "/upload", consumes = "multipart/*", headers = "content-type=multipart/form-...
很棒的js文件上传源代码,上传稳定还有进度提示,需要使用commons-fileupload和commons-io.可以直接嵌入项目里面使用。
vue图片/文件上传
标签: vue.js
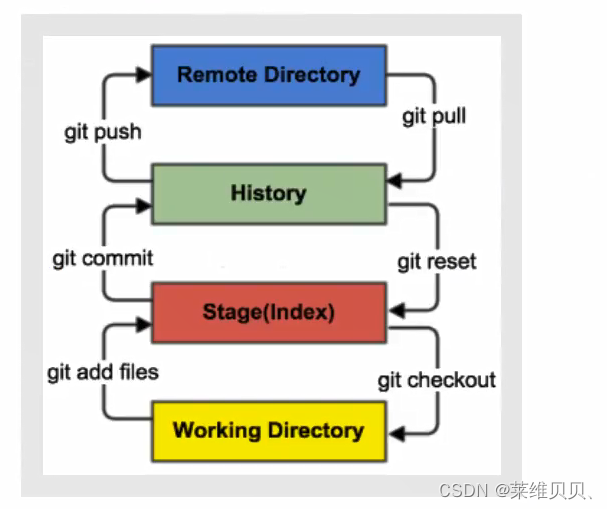
Github(Gitee)之 建立 .gitignore 文件 屏蔽一些文件上传,不上传自己不需要的文件或者文件夹 目录 Github(Gitee)之 建立 .gitignore 文件 屏蔽一些文件上传,不上传自己不需要的文件或者文件夹 一、简单...
文件上传漏洞原理/方式/防护
标签: 安全
文件上传漏洞是获取服务器权限最快也是最直接的一个漏洞 文件上传漏洞原理 文件上传漏洞是指用户上传可执行脚本文件 , 并通过脚本文件控制Web服务器 其本质是服务器执行了用户上传的文件 文件上传漏洞方式 ...
<el-form-item label="图片:" prop="tempImagePath"> <el-upload class="upload" accept="image/jpeg" :show-file-list="false" list-type="picture-card" :headers="{ token: token}" ...
下载时直接点击文件面就可以下载了。
近期很多小伙伴在使用 selenium 做 Web 自动化的过程中,遇到了文件上传的功能,发现通过 selenium 无从下手。那么小编在这里给大家整理了一篇文章,只需要几行简单的代码,就可以帮大家解决文件上传这个问题。 ...
1、上传文件的按钮文字是否正确 2、上传后正确&错误提示的文字是否正确 3、说明性文字是否正确 文件名称测试: 1、上传的文件各为中文 2、上传的文件名称为英文 3、上传的文件名称中含有特殊字符 4、上传的文件...
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地