”资源打包“ 的搜索结果
UE4 项目资源打包,Pak包生成过程 项目打包过程: 1)工具代码编译 2)项目,引擎代码编译 3)资源COOK(烘培) 4)文件整理收集 5)资源打包 6)文件拷贝(exe,dll文件拷贝) Pak包生成是通过UnrealPak.exe来完成的 ...
由于公司服务器使用多级域名,如:http://www.jiade.com/greetingCard/child/#/ ,所以在vue打包时遇到很多问题,在这里分享一下解决办法由于没有找到更好的解决办法因此,所有路径一律使用相对路径,图片资源放到...
这些笔刷中,有比较流行的抖音网红错位故障机械风,还有头发毛发笔刷,灯光,彩铅,宇宙星云,油画,儿童画等不同风格的资源,都是整理打包好的,希望可以对您的工作带来帮助! 20款procreate网红抖音图形故障
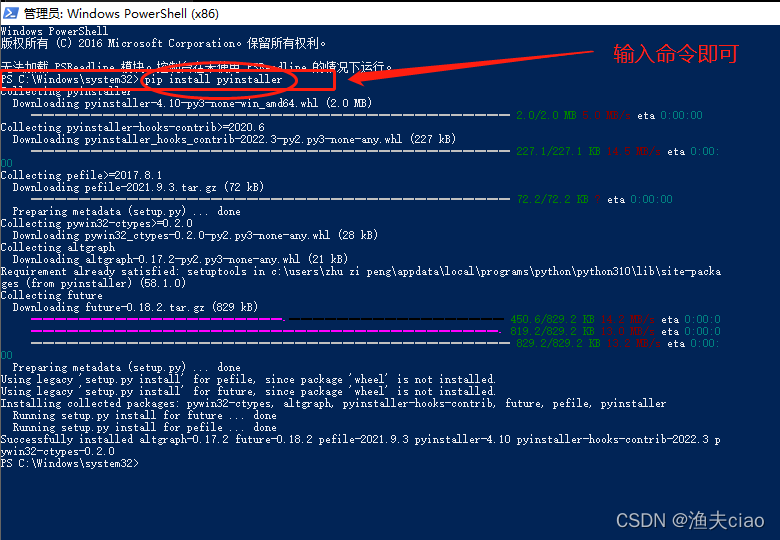
pip install pyinstaller(大概这个吧,有点忘了)。 修改代码中的关于路径的地方。当exe在运行时,会生成一个临时文件夹,__file__可获取当前py脚本在临时文件夹中的路径,根据项目...打包。pyinstaller -F C:\pyproj\py.
第六节 打包资源文件 如果程序代码用到了一些资源文件(如图片、音视频、json文件),我们就需要将这些资源文件一同进行打包,否则程序运行会报找不到某某某文件的错误。 读当然可以选择在打包完毕之后手动复制...
Android打包流程
标签: android
前段时间做了一个项目,刚好使用到了AssetBundle资源打包的东西,于是花了点时间研究了一下AssetBundle. AssetBundle 打包 我用NGUI插件加载了一张图片,并且把它拖拽为预制名为Texture3.prefab 和 Texture4....
Apk包对于Android系统来说是一个可执行文件,但其实质上是一个压缩包。把apk文件转为自拍格式,然后解压,可以看到: 解压Apk后文件夹里包含的文件: 1)assets目录,保留工程中assets目录,其他工程下的、jar...
vue打包之后修改静态资源路径
标签: vue
npm run build打包之后生成dist文件夹,访问index.html的时候控制台打印 1:修改build下webpack.prod....4:我的项目静态资源的位置在src下的assets文件夹里,引入了背景图打包之后不显示 修改build下utils.js ...
pyinstaller将ico图标等资源打包到exe中的方法 / 编辑 删除 代码图标获取地址改为一下方法 ico文件夹和createBankCard.pyw文件平级 QtCore.QTe...
在用vue构建项目时,我们经常要引用不需要打包的静态资源,比如说图片,我们可以放在入口文件index.html当前目录下的static文件夹中,引入的路径为./static/images/test.png。
[Unity]Assetbundle打包篇
Kindle资源-史上最全60GB的Kindle 技术资源网盘打包下载 Kindle资源-史上最全60GB的Kindle电子书资源,主要格式是azw3和mobi,排版质量都很好,需要百度云网盘链接的加微信公众号 胜山的大力史 获取 ...
config.js中设置 .... const { PUBLIC_PATH = '/***/' } = process.env export default defineConfig({ ... base: PUBLIC_PATH, // 打包路径,默认是/ publicPath: PUBLIC_PATH, // 资源访问路径,默认/ ..... })
Vite打包配置
标签: 前端 javascript 开发语言
Vite打包配置
多渠道打包,当applicationId ,与包名不一致时,Uni-app会出现白屏问题 原因,PdrR 不能引用到 包资源文件 解决方案: 1、在工程 新建包io.dcloud ,创建PdrR.java 2、复制源码到创建的java文件里面,修改 init()...
Pyinstaller打包
标签: python
使用webpack打包编译TypeScript 导读 TypeScript 是 JavaScript 的超集,为其增加了类型声明验证,可以编译为 JavaScript 代码。这篇博文里我们将会学习如何集成 webpack 跟 TypeScript。 项目地址:...
记录一下做过的需求,了解的不多,有不对的地方...这需要给页面路由,以及访问的静态资源加admin, test。并且配置好nginx。 因为vue-cli版本的不同,文件结构不同,加前缀的方法也不一样。 vue-cli2: 由于我用的是...
引入资源打包,可以对资源进行压缩,直接减小apk包的容量。况且打包以后在游戏运行的过程中,可以用到哪个模块加载哪个模块的资源,也会大大降低性能消耗,比如王者荣耀的万象天宫的不同模式下载就是这样。 简单...
推荐文章
- Pytorch Dataloader 模块源码分析(二):Sampler / Fetcher 组件及 Dataloader 核心代码-程序员宅基地
- Asp类型判断及数组打印-程序员宅基地
- Adroid Studio 2022.3.1 版本配置greendao提示无法找到_plugin with id 'org.greenrobot.greendao' not found-程序员宅基地
- esxi查看许可过期_解决Vsphere Client 60天过期问题-程序员宅基地
- CMake_cmake_module_path-程序员宅基地
- 生产者消费者模型-程序员宅基地
- Adaptive AUTOSAR 解决方案 INTEWORK-EAS-AP_autosar的eas-程序员宅基地
- 穿山甲SDK错误码40025_穿山甲sdk错误码4025-程序员宅基地
- css firefox下的兼容问题_css 只用于firefox-程序员宅基地
- 【Python】对大数质因数分解的算法问题_python分解多个质因数代码-程序员宅基地